|
Generator Y
na orkiestrę i elektronikę (chromatofony, cirklotrony)
muzyka, projektowanie dźwięku: Jarek Kordaczuk
Wykonawcy:
Orkiestra Symfoniczna Filharmonii w Szczecinie
dyrygent - Jarek Kordaczuk
oraz
Kwartet chromatofonowy
dyrygent kwartetu chromatofonowego, cirklotrony - Izabela Kościesza
Premiera:
Filharmonia w Szczecinie
Marzec 2021
* * *
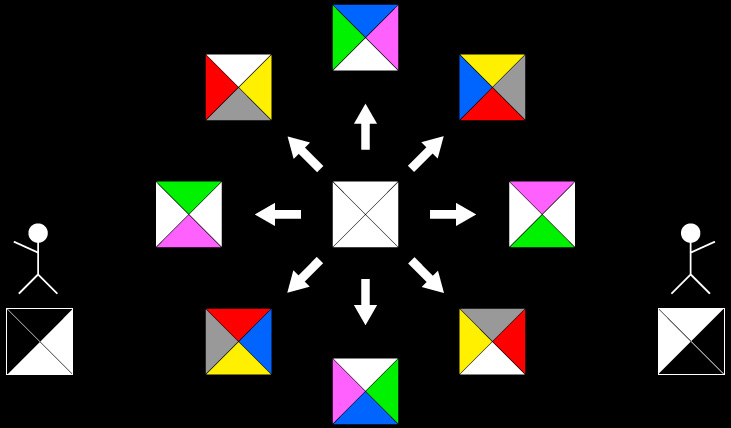
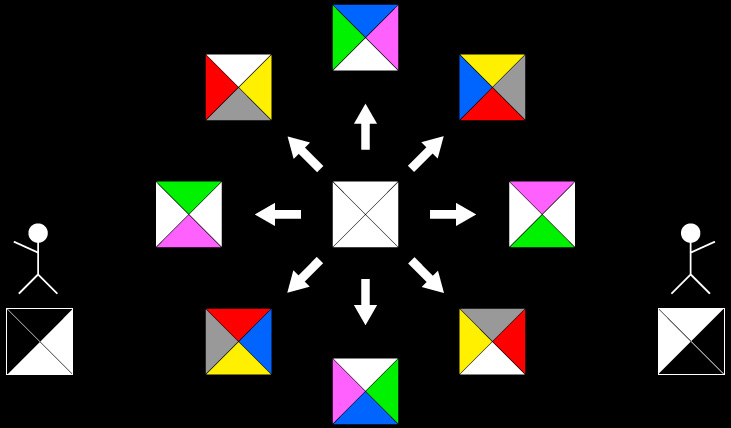
Chromatofony zbudowane są z czujników koloru RGB i oprogramowania przekładającego odczytane kolory na dźwięki. Młodzi współwykonawcy "Generatora Y" odczytują kolory z wcześniej przygotowanych obrazów (grafik) przykładając chromatofony do ich powierzchni. W ten sposób obrazy te stają się źródłem pętli rytmicznych stanowiących rytmiczną kanwę utworu. Zmiany struktur tych pętli realizowane są na podstawie odczytu wskazówek kompozytora zawartych w graficznych symbolach wyświetlanych na ekranie. W odczytywaniu ich pomaga młodym wykonawcom dyrygentka kwartetu chromatofonowego, Izabela Kościesza. W łącznikach pomiędzy głównymi częściami utworu staje się ona performerką, która pobudza dźwięki i kształtuje ich przebieg za pomocą dwóch cirklotronów trzymanych w dłoniach. Są to w istocie czujniki żyroskopowe i akcelerometryczne, w których zmieniające się odczyty parametrów zamieniane są na zdarzenia muzyczne. Naturalnie głównym i najbardziej wielobarwnym "generatorem" dźwięków jest tu orkiestra wplatająca najprzeróżniej (często niestandardowo) artykułowane brzmienia w struktury rytmiczne realizowane poprzez narzędzia elektroniczne.
|





|